[安全建设] - 2FA设计缺陷的安全测试方法&建议

1 【🔔】互联网资料/工具,安全性未知,需要自行研判安全性。
1.1 写在前面
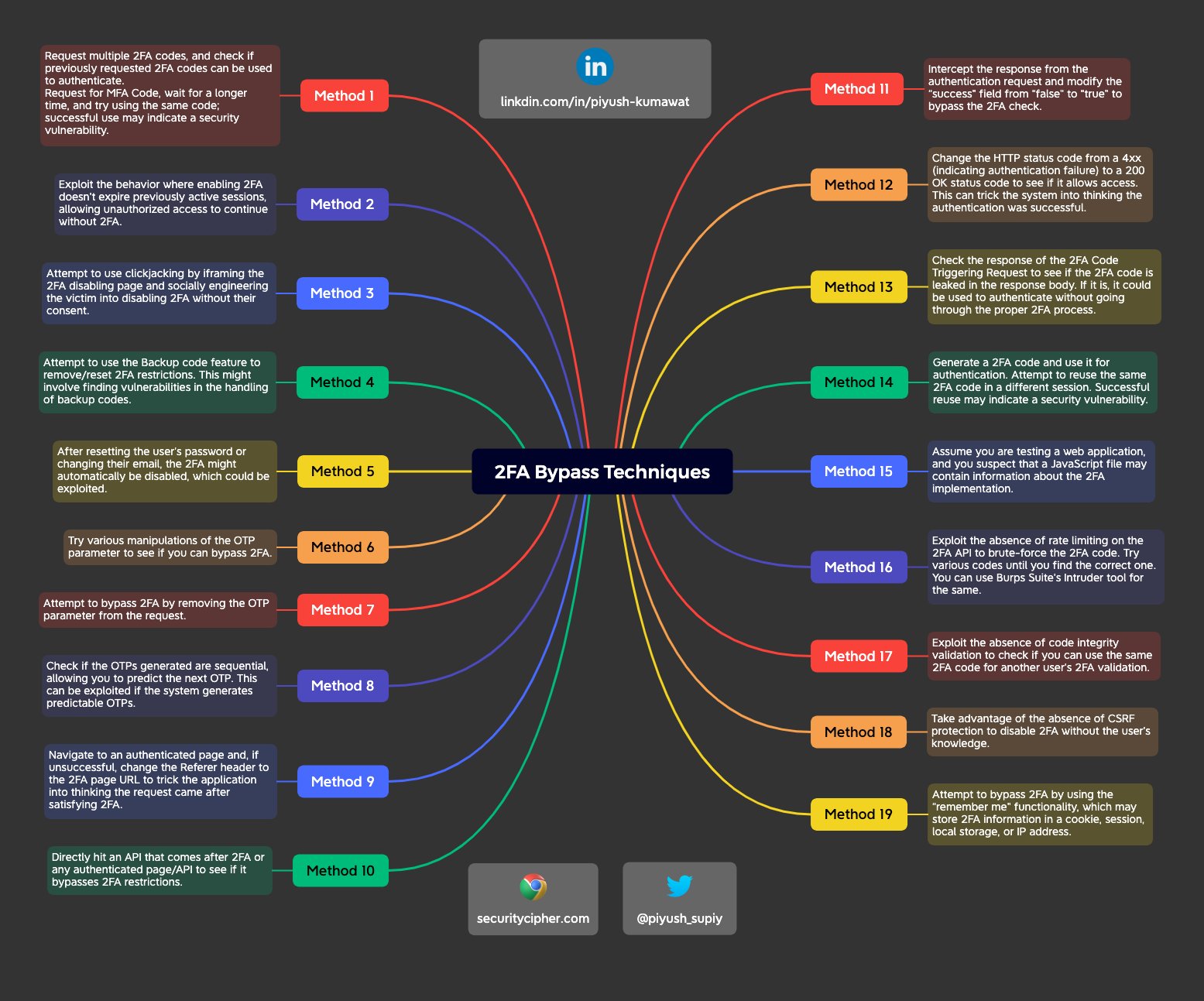
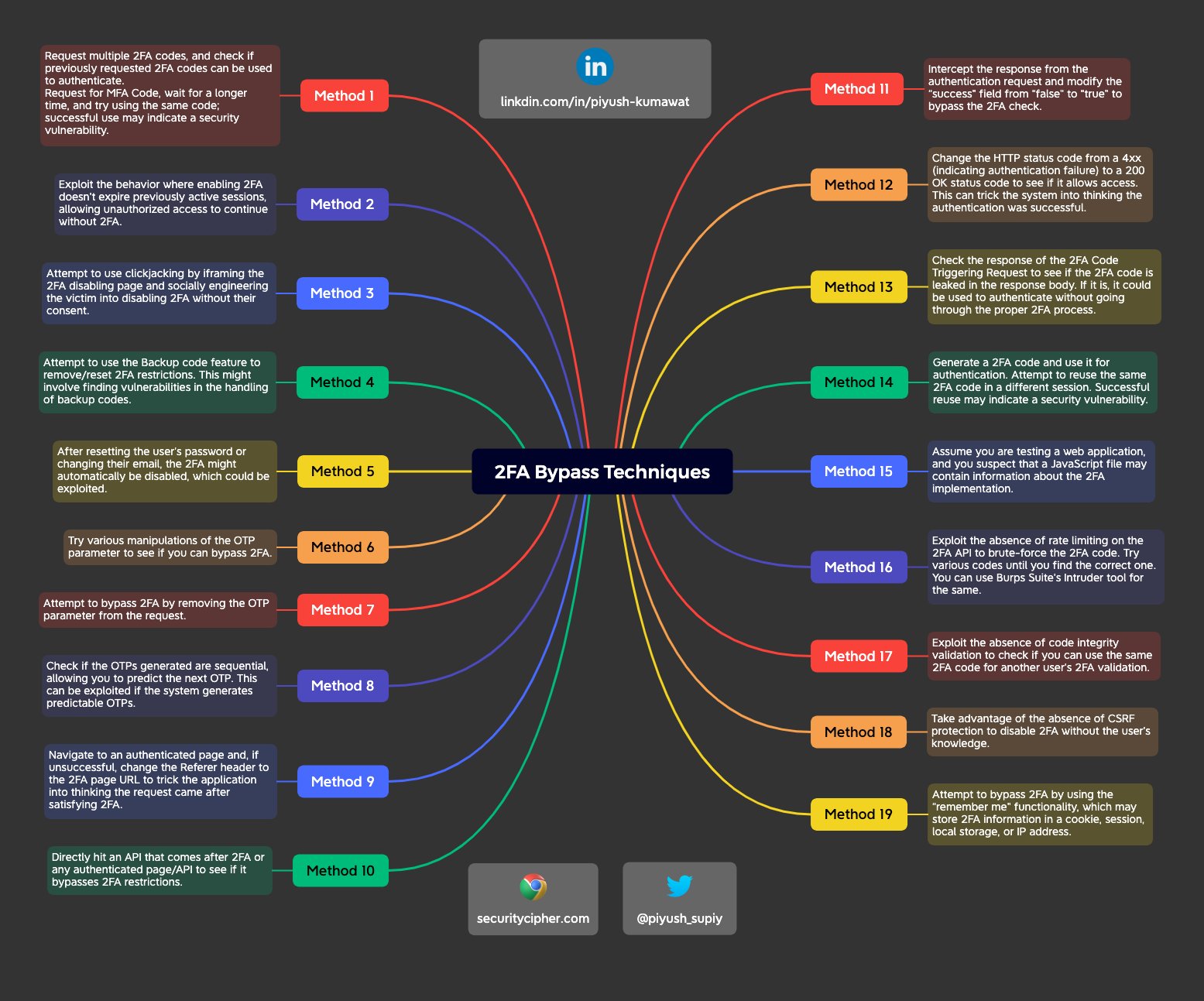
参考原文传送:https://securitycipher.com/docs/2fa-bypass/
1.2 正文开始
在安全检测的过程中,不管是内部还是外部发起的测试、扫描、攻防等等,我们总会遇到认证的业务场景,也会尝试着进行逻辑上的绕过姿势,这篇文章是个简单的汇总总结,使用这些tips可以尝试绕过双因子认证的逻辑,达到安全性验证的效果。

1.3 方法1: 直接拦截&修改响应包
拦截认证请求的响应返回包,并将“success”字段从“false”修改为“true”,以绕过双因子的认证检查,这种的场景往往作用在多个验证步骤的验证环节,篡改这一步的返回包前端校验逻辑,顺利进入到下一步操作页面/接口。
1.3.1 原始请求响应包
{
"success": false,
"message": "Authentication failed"
}1.3.2 篡改后的响应
{
"success": true,
"message": "Authentication failed"
}1.4 方法2: 修改HTTP请求的状态码
修改HTTP状态码为4xx(表示认证失败)类的状态到200 OK状态码,以查看它是否允许访问。这可以系统,使其认为认证是成功的。
1.4.1 原始HTTP请求的响应
HTTP/1.1 401 Unauthorized
Content-Type: application/json
{
"error": "Invalid credentials"
}1.4.2 修改后的HTTP请求的响应
HTTP/1.1 200 OK
Content-Type: application/json
{
"error": "Invalid credentials"
}1.5 方法3: 在响应中泄露2FA代码
检查2FA代码触发请求的响应,以查看2FA代码是否泄漏在响应体中。如果是,它可以被用来进行认证,而无需经过正确的2FA过程。
1.5.1 原始HTTP请求的响应
HTTP/1.1 200 OK
Content-Type: application/json
{
"message": "Authentication failed",
"2fa_code": "123456"
}1.5.2 修改后的HTTP请求的响应
HTTP/1.1 200 OK
Content-Type: application/json
{
"message": "Authentication successful",
"2fa_code": "123456"
}1.6 方法4:2FA代码重用
生成一个2FA代码,并使用它来进行认证。尝试在不同的会话中重复使用相同的2FA代码。成功重用可能表示存在安全漏洞。
POST /authenticate
Content-Type: application/json
{
"username": "user123",
"2fa_code": "123456"
}1.7 方法5: JS文件分析
假如你正在测试一个web应用,并且你怀疑一个JavaScript文件可能包含有关2FA实现的有关信息。
1.7.1 原始HTTP请求
GET /path/to/suspected-js-file.js HTTP/1.1
Host: example.com1.7.2 原始HTTP响应
HTTP/1.1 200 OK
Content-Type: application/javascript
// Sample JavaScript file
// This file may contain information about the 2FA implementation
var twoFactorEnabled = true;
var twoFactorMethod = "SMS";
function authenticateWith2FA() {
// Code for 2FA authentication
}
// ... Other JavaScript code ...
你可以进一步分析JavaScript代码,以确定是否存在与2FA实现相关的漏洞或问题。1.8 方法6: 缺乏暴力破解保护
利用2FA API上的缺乏速率限制来暴力破解2FA代码。尝试各种代码,直到找到正确的代码。你可以使用Burps Suite的Intruder工具进行同样的操作。
1.8.1 原始HTTP请求
POST /2fa
Content-Type: application/json
{
"username": "user123",
"2fa_code": "123456"
}1.9 方法7: 缺少2FA代码完整性验证
利用缺乏代码完整性验证来检查是否可以使用相同的2FA代码为另一个用户的2FA验证。
POST /authenticate
Content-Type: application/json
{
"username": "user123",
"2fa_code": "123456"
}1.10 方法8: 2FA禁用上的CSRF
利用缺乏CSRF保护来禁用2FA,而无需用户知情。
POST /disable-2fa
Content-Type: application/json
{
"disable": true
}1.11 方法9: 使用“记住我”功能绕过2FA
尝试绕过2FA,通过使用“记住我”功能,该功能可能会将2FA信息存储在cookie、会话、本地存储或IP地址中。
POST /authenticate
Content-Type: application/json
{
"username": "user123",
"remember_me": true
}1.12 方法10: 直接请求到Post Authenticated Page
GET /authenticated-api直接访问API,该API在2FA或任何已验证的页面/API之后,以查看它是否绕过了2FA限制。
1.13 方法11: 2FA Refer Check Bypass
导航到已验证的页面,如果失败,则更改Referer标题为2FA页面URL,以欺骗应用程序,认为请求是在满足2FA之后发出的。
GET /authenticated-page
Referer: https://example.com/2fa1.14 方法12: 连续OTP号码
检查生成的OTP是否是连续的,允许你预测下一个OTP。如果系统生成可预测的OTP,则可以利用这一点。
1.14.1 有效OTP请求1:
POST /request-otp
Content-Type: application/json
{
"2fa": "500060"
}1.14.2 有效OTP请求2:
POST /request-otp
Content-Type: application/json
{
"2fa": "500061"
}1.15 方法13: 删除OTP参数
尝试绕过2FA,通过从请求中删除OTP参数。
1.15.1 原始请求:
POST /validate-otp
Content-Type: application/json
{
"email": "[email protected]",
"2fa": "500061"
}1.15.2 修改后的请求:
POST /validate-otp
Content-Type: application/json
{
"email": "[email protected]"
}1.16 方法14: 操纵OTP参数值
尝试对OTP参数进行各种操作,以查看是否可以绕过2FA。
POST /validate-otp
Content-Type: application/json
{
"2fa": "123456", // make it "2fa": ""
"2fa": "123456", // make it "2fa": "null"
"2fa": "123456", // make it "2fa": "true"
"2fa": "123456", // make it "2fa": null
"2fa": "123456", // make it "2fa": "00000"1.17 方法15: 密码重置/电子邮件更改禁用2FA
在重置用户密码或更改电子邮件地址后,2FA可能会自动禁用,这可能会被利用。
1.18 方法16: 备份代码滥用
尝试使用备份代码功能来删除/重置2FA限制。这可能涉及到发现处理备份代码的漏洞。
1.19 方法17: 2FA禁用页面的点击劫持
尝试通过在2FA禁用页面上使用iframe来利用点击劫持,并利用社会工程学诱使受害者在不经同意的情况下禁用2FA。
1.20 方法18: 启用2FA不会过期之前的活动会话
利用启用2FA不会过期之前的活动会话的行为,允许未经授权的访问继续,而无需2FA。
1.21 方法19: 2FA代码有效性
请求多个2FA代码,并检查先前请求的2FA代码是否可以用于身份验证。等待更长时间,并尝试使用相同的代码;成功的使用可能表示存在安全漏洞。
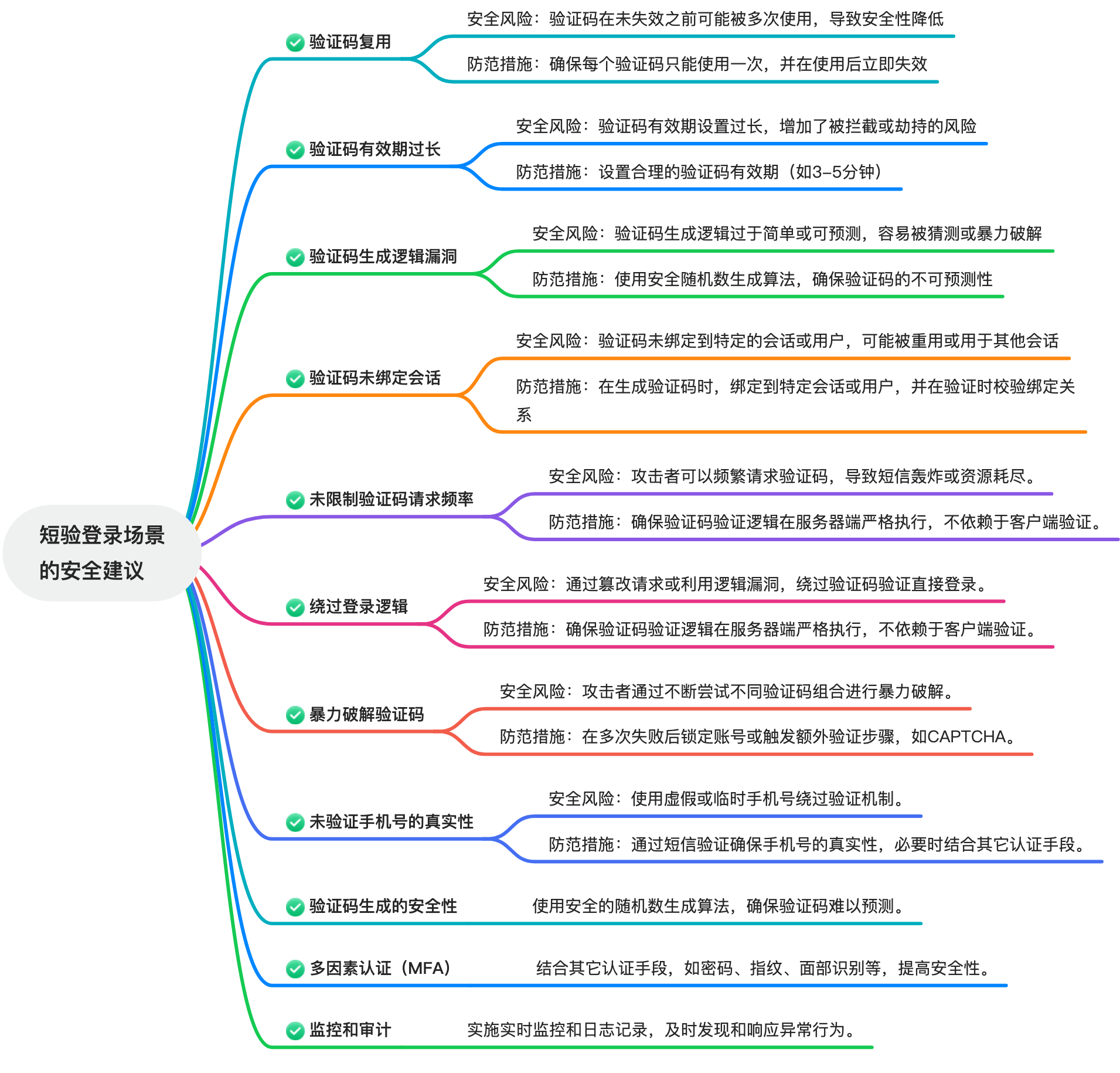
2 结合业务的安全建议
2.1 短信验证码登录场景

如果你觉得这篇文章对你有所帮助,欢迎赞赏~
